
Moving Reports App
Topic
Moving Reports App was developed as an addition to the web version of Moving Reports. It takes advantage of app-specific features which wouldn’t be technically possible on the web.
Timeframe
Continuous development from August 2021
Keywords
BoligPortal, App, UX/UI Design, Creativity
Introduction
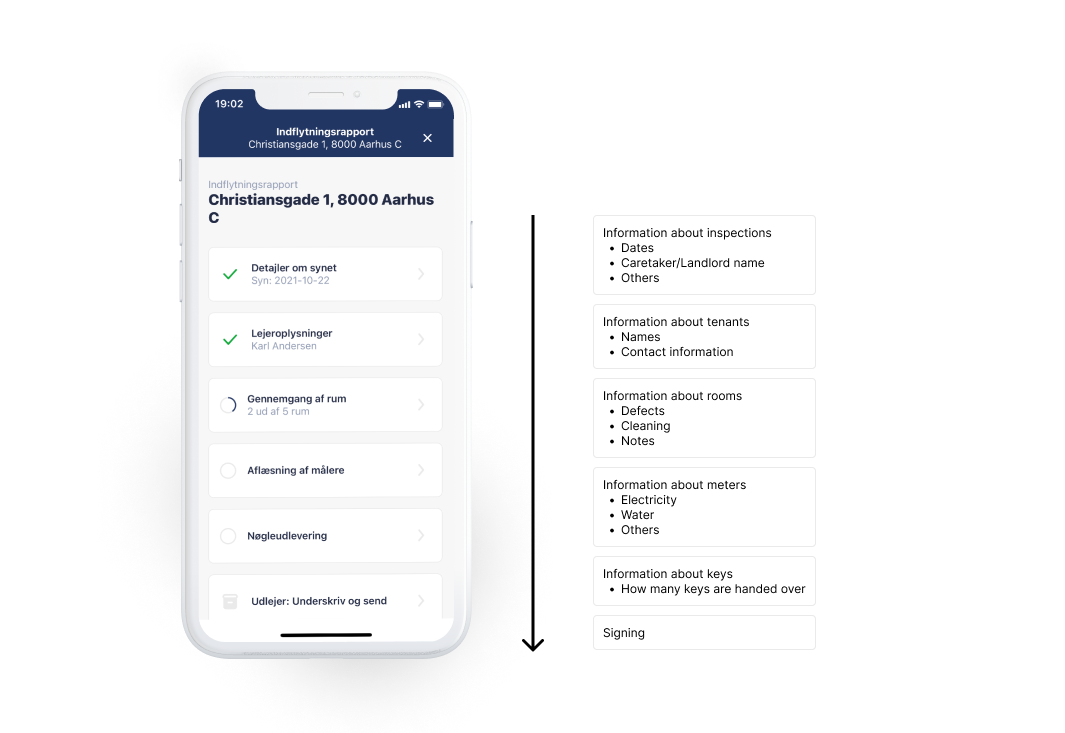
Moving Reports help landlords with move-in and move-out inspections which are required in Denmark every time a tenant moves in/out. If you, as a landlord, find a new tenant to live in your apartment, you invite the tenant for a move-in inspection (Usually on the day of move-in or a few days before).
At the inspection, you walk around the apartment. You take notes about defects that need to be fixed. Besides defects, you can note down meters (electricity, water, etc.), or keys (how many keys are handed over to the tenant).
Notes from these inspections are often put on a simple paper. But digitalisation in this industry is going wild and more and more landlords are starting to use digital tools instead of paper for moving inspections.
At BoligPortal we’ve had our own digital moving inspection tool for a few years and we wanted to expand into the app-world with it to take care of some app-specific features.
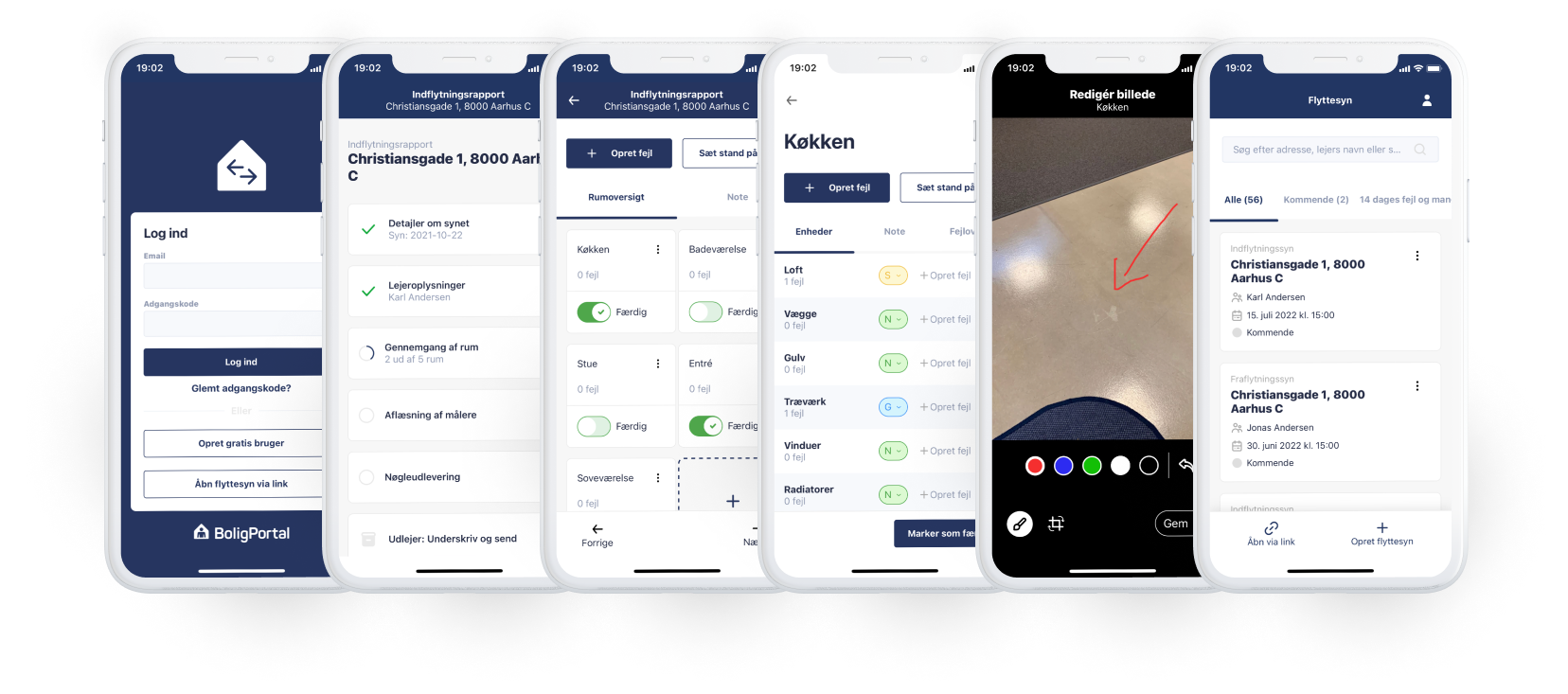
All in all, the app has the same structure as the web. Users need to go through the same flow on both platforms.

By keeping the same flows we ensure that landlords can use the tool on any platform they want – without the need of getting accustomed to new structure.
But we create more value for users thanks to some of our app-specific features. Features that are technically possible only on apps. Features that increase the experience for users.
Slow connection/Offline access
It is important for us to allow landlords carry out inspections even with very slow internet. Or no internet.
Therefore we are uploading all data users add to the inspection in the background so landlords are not stuck on one screen trying to upload an image.
Everything happens in the background and landlords can smoothly go through the whole process without being interrupted.

In-app camera
The most powerful feature of the app. As landlords are documenting many defects, it is necessary for them to add a lot of images to document each of the defects.
It is possible to upload pictures on the web as well, but the flow is long and usability is not great as you need to go from web to either gallery or native camera app multiple times.
The flow in the app is much simpler – you can add images with just three taps. And not only that. You can also draw, rotate, or take multiple images at the same time.
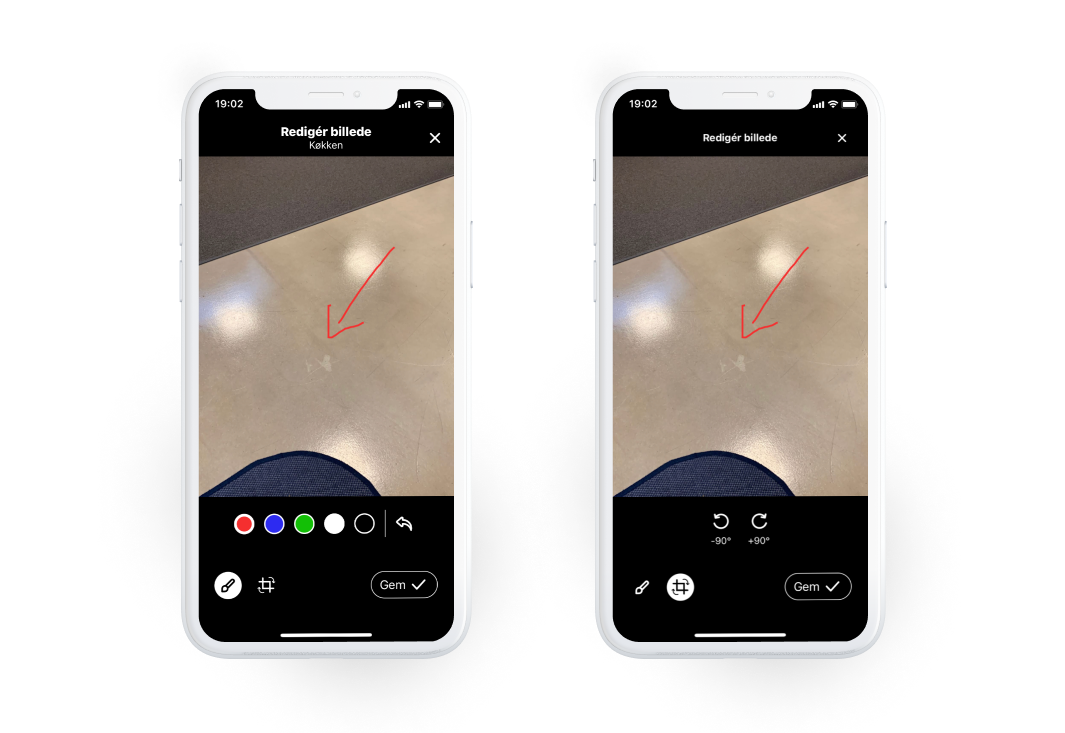
Drawing
Once you take an image, you have the possibility to draw on it to point at a defected part of e.g. a wall.
Rotating
Landlords are often accessing places where it’s hard to take a good picture. For example, meters are hidden in a small room behind a boiler. Therefore, it’s necessary for them to be able to rotate pictures for easier readability.

Multiple pictures
Click, click, click, click. 4 pictures taken. Without the need of going back and forth. We have developed this features so landlords can easily go around and just click when they wanna take a picture – and then attach them all at once.
With the web solution they would need to add each image separately.
Deeplink & Link detection
Bigger companies renting out apartments usually have caretakers handling and administrators organising the inspections. Administrations prepare the digital moving inspection and send it to caretaker. Caretaker has two options
Just to click
If the caretaker has our app installed, it will open the moving inspection directly in it. Deeplink is an important feature so users don’t need to copy a link and enter it manually.
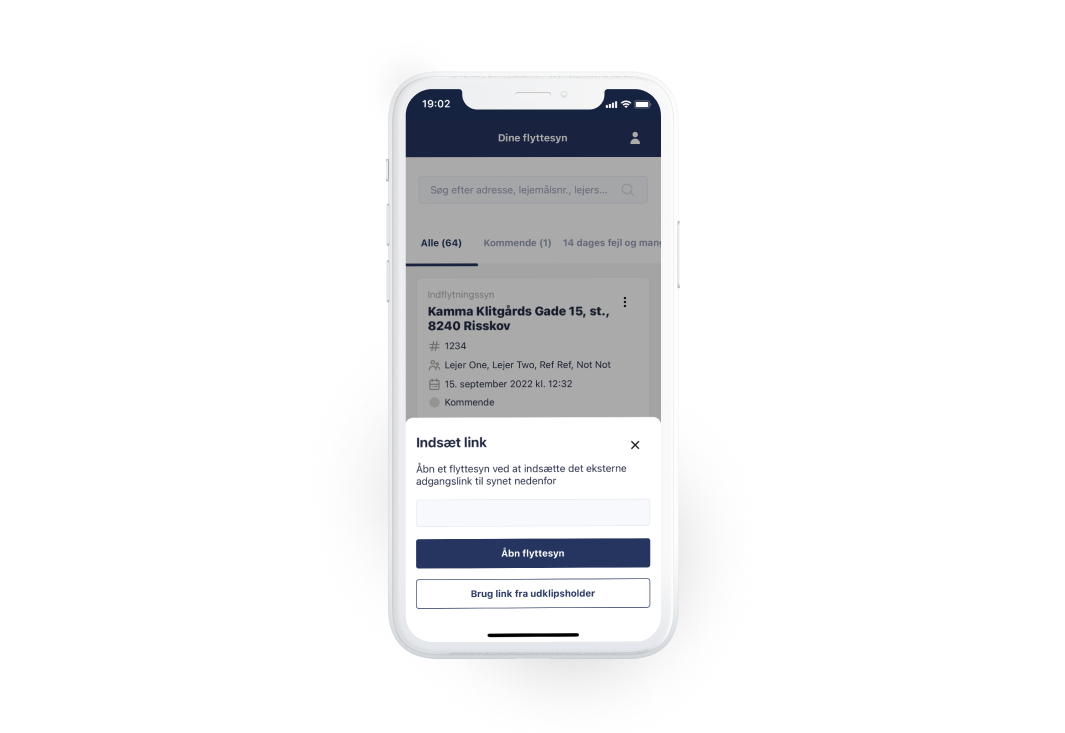
Copy the link manually
We have this case covered as well! As soon as caretakers open the app and choose the “Open via link option”, we show them a button to “Use link from clipboard”. This way we save them from rest of their flow (focusing on field, manually pasting the link and clicking Open report).

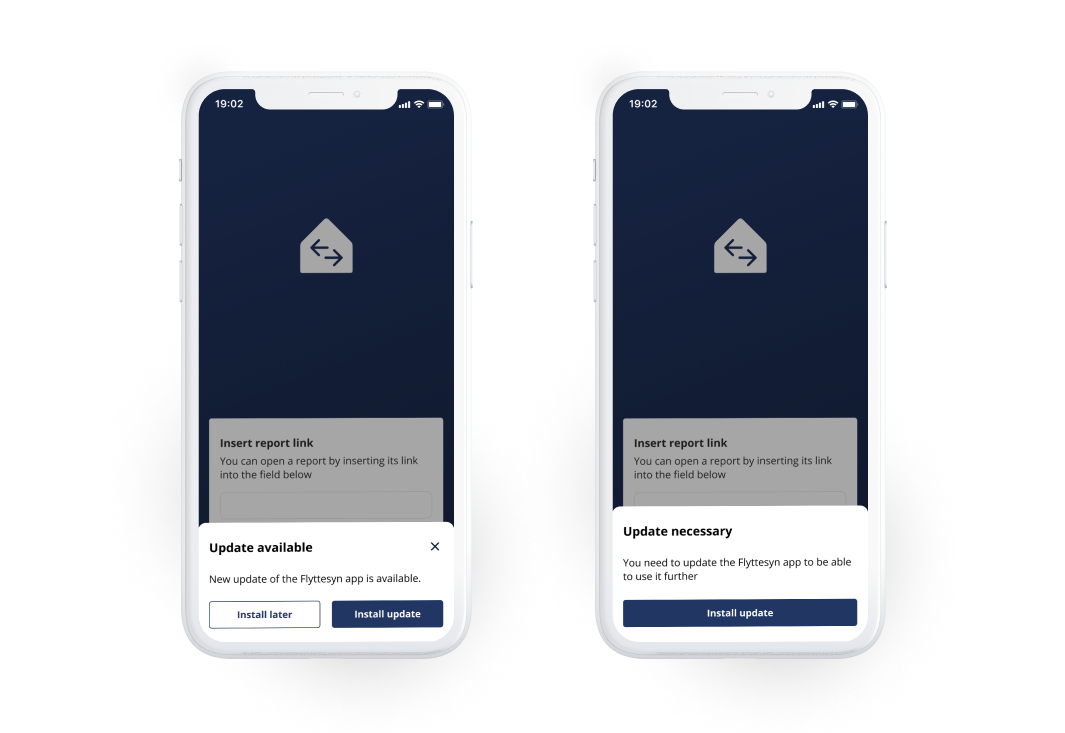
Updates
Web users are always forced to use the latest version. But on the app, users can continue using older versions of the app as long as they link. However, that might not be the best if we decide to release a feature where it’s necessary for users to update.
Therefore, we have developed a dialog that’s triggered when we decide to (We have an internal “toggle”). We can decide between two dialogs:
1, Update recommended – users are informed about a new version and can update by pressing the update button
2, Update required – users are forced to update and cannot continue the app unless they do so